Back in 2012, Mozilla launched Thimble, an online code editor for teaching the basics of HTML, CSS and JavaScript. Over time, though, things got pretty quiet around the project as other browser-based code editors like Brackets and full online IDEs like Nitrous took center stage. Today, however, Mozilla relaunched Thimble with a major redesign and a slew of new features.
Thimble, which is based on the Adobe-supported Brackets open source project, is still meant to be a platform for teaching the basics of web development. Mozilla is aiming the projects at educators (and their students) who want to build their own learning experiences, as well as at independent learners who want to teach themselves.
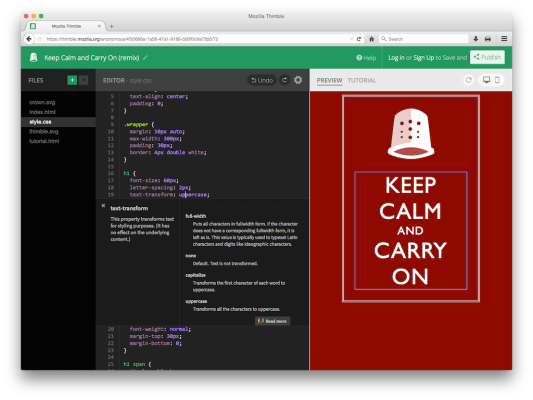
With this new version, Thimble is getting a new look with a choice of light and dark themes, a color picker and easier access to files and projects. Previously, you were also pretty much limited to a single project in Thimble. Now, you can manage and link multiple web pages.
Thimble now also reflects the fact that even beginners will want to target their sites at mobile, so the preview mode now allows you to see mobile previews as well. Other new features include support for importing zipped sites by simply dragging the files into the editor, autosave and support for extensions.
The new Thimble also features a number of new starter projects that teachers can use to teach their students basic skills like how to edit HTML content and CSS style sheets.
Even though this is a Mozilla project, it’s worth noting that Thimble should work in any modern browser.
If you want to give Thimble a try, just head over here and start coding.