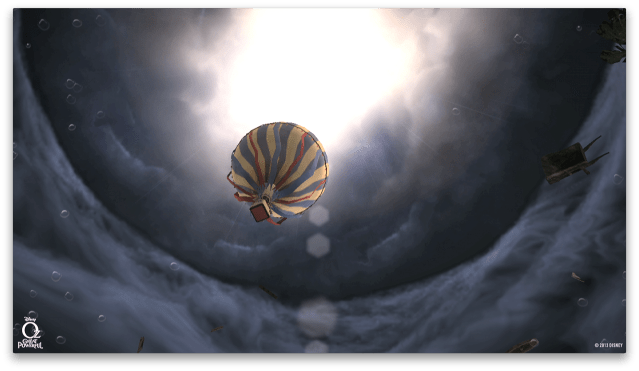
For a while now, Google has regularly worked with well-known brands like Cirque du Solei and others to launch advanced web-based experiences optimized for its Chrome browser. Today is Disney’s turn. Google, in collaboration with UNIT9 and Disney, just launched Find Your Way to Oz, a new Chrome experiment based on Disney’s upcoming movie “Oz The Great and Powerful.” The experience, Google writes, allows you “to take an interactive journey through a Kansas circus, which leads you to the land of Oz after you are swept up by a massive storm.”
To bring this world to life, Google and UNIT9 — using various HTML5 techniques, including WebGL for the 3D effects, CSS3 transitions and GLSL shaders — accelerated 3D transforms, the Web Audio API for audio effect and the getUserMedia feature of WebRTC to power an in-browser photo booth that uses your computer’s camera and microphone. If you are interested in how exactly the developers created this experience, Google also published a technical case study that delves into the details of how they created the wind effect and grass, for example. As the UNIT9 developers note in this tutorial, “in WebGL / Javascript we don’t (yet) have the luxury to run a full-blown physics simulation. So in Oz we had to find a way to create the effect of wind, without actually simulating it.”
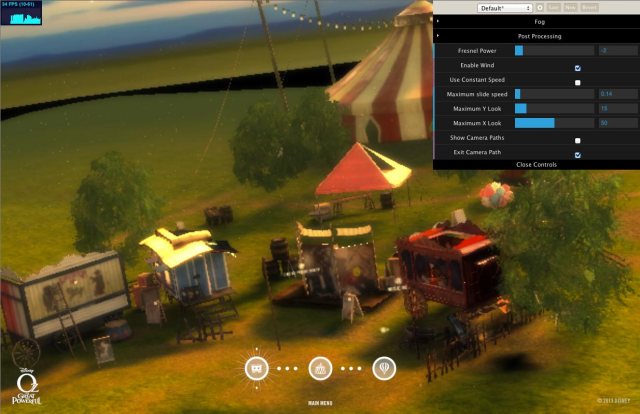
The Chrome experiment is fun to play with even without knowing all the technical details. If you want to delve a little bit deeper without having to touch the code, you can append ?debug=on to the site’s URL, wait for it to load and then press Ctrl-i to bring up a new menu that allows you to customize the experience a bit and leave the predetermined camera path to freely roam across the 3D world.