 Yesterday, during the Google I/O keynote, Google’s VP of Engineering, Vic Gundotra, laid out a grand vision for the direction Google sees the web heading towards with the move to the HTML 5 standard. While we’re not there yet, all the major browser players besides Microsoft are aligned and ready for the next phase, which will include such things as the ability to run 3D games and movies in the browser without additional plug-ins. But Google wants to take it one step further with a brand new method of communication for this new era. It’s called Google Wave.
Yesterday, during the Google I/O keynote, Google’s VP of Engineering, Vic Gundotra, laid out a grand vision for the direction Google sees the web heading towards with the move to the HTML 5 standard. While we’re not there yet, all the major browser players besides Microsoft are aligned and ready for the next phase, which will include such things as the ability to run 3D games and movies in the browser without additional plug-ins. But Google wants to take it one step further with a brand new method of communication for this new era. It’s called Google Wave.
Everyone uses email and instant messaging on the web now, but imagine if you could tie those two forms of communication together and add a load of functionality on top of it. At its most fundamental form, that’s essentially what Wave is. Developed by brothers Lars and Jens Rasmussen and Stephanie Hannon out of Google’s Sydney, Australia offices, Wave was born out of the idea that email and instant messaging, as successful as they still are, were both created a very long time ago. We now have a much more robust web full of content and brimming with a desire to share stuff. Or as Lars Rasumussen put it, “Wave is what email would look like if it were invented today.”
Having seen a lengthy demonstration, as ridiculous as it may sound, I have to agree. Wave offers a very sleek and easy way to navigate and participate in communication on the web that makes both email and instant messaging look stale. The much better comparison is coincidentally the company started by another group of (former) Googlers, FriendFeed. But Wave is a different product for a number of reasons, and seemingly has loftier goals — all of which I’ll touch on below.
Features
During our demonstration, the Wave team kept reiterating that the product is still basically in its infancy. While it was born out of an idea Jens Rasmussen had in 2004, it was placed on the back-burner (while he and brother Lars got busy building what would eventually become Google Maps), only to be resurrected in 2007, and finally set free for internal testing only a few months ago. The reason Google kept reiterating this is because the feature set as it exists right now is just a sliver of what they intend it to be eventually. That said, there’s already plenty to do.
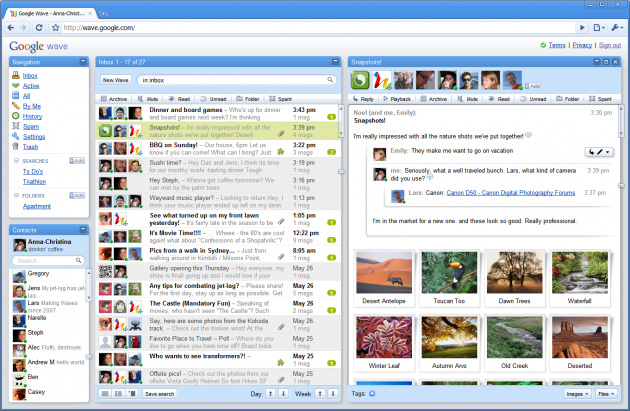
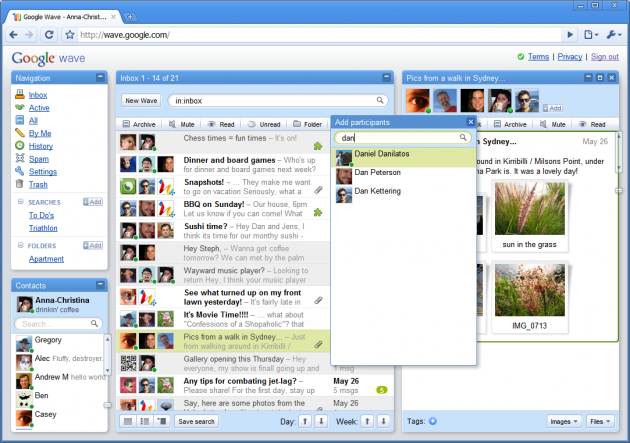
Wave features a left-hand sidebar “Navigation” and a list of your contacts, from Google Contacts, below that. But the main part of the screen is your Wave inbox. This looks similar to what your Gmail inbox looks like except it feature the faces of your friends who are involved in each thread. There are also number indicators signifying if there is new content in that thread. This is an important distinction from Gmail — it isn’t just about new messages, there can be any kind of new content in these waves.
Clicking on any of the wave threads will open another pane to the right of the inbox that shows that wave in its entirety. Let’s say one wave is a message from a friend and you want to reply to it. If they’re not currently online, you can do it below their message just as you may in Gmail. Except there’s no bulky new message creator to pop open, you simply start typing below your friend’s message. But perhaps you want to respond to a particular part of their message — well you can do that too simply by starting to type below the part you’re replying to.
Maybe you want to add another friend to the wave. You can do that by going over to your contact box and dragging their picture into the wave. This is where things really start to get interesting. If that friend wants to get caught up on what everyone else in the wave has already been talking about, they can do so by using the “Playback” feature. This is sort of like rewinding the wave to see what has happened in the past and you can watch it progress through its changes.
But if two of the people involved in the wave are online at the same time, you can talk to each other in real time, all in the same wave. Simply start typing, and your friend will see words as you enter them, and vice versa. This is the element that’s like instant messaging obviously, but the key is that it’s just a small part of what potentially makes up a wave conversation. And if you don’t like the idea of real-time communication where the other person can see what you are typing as you type, you can enter a “Draft” mode to hide your words until you’re ready to send them.
And say there is one person in a multi-person thread that you want to message privately. You can easily break-off a private conversation in the wave. Obviously, only you and the other recipient would be able to see this message, but for the both of you it would remain in the flow of the wave itself, keeping it in context.
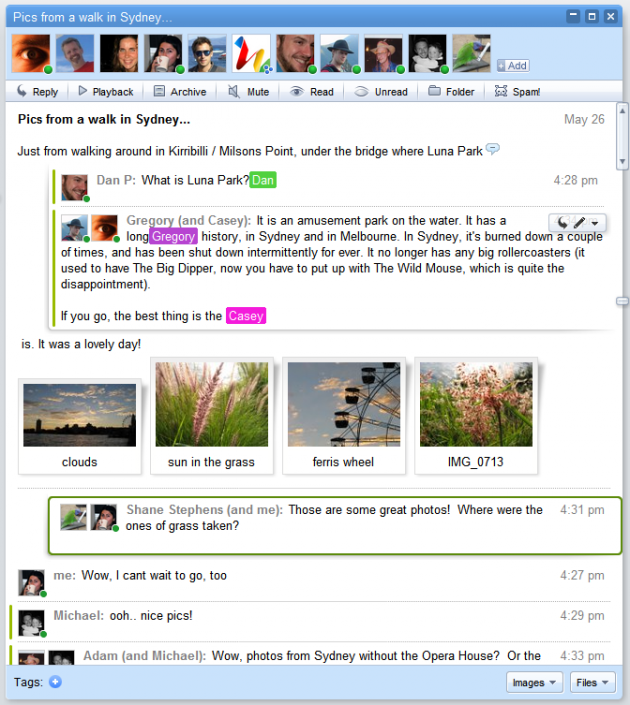
But Wave is hardly just about traditional styles of messaging and replying that we’ve become accustomed to with email and IM. You can also edit things wiki-style with concurrent group collaboration. As anyone who has ever tried to group-edit a document on something like Google Docs knows, this can get tricky fast. But Wave offers a nice UI and real-time edit updates to ensure that even a few people editing something in a wave don’t step all over each other. When someone is editing something, you see their name outlined by a brightly colored box next to the edits they are making in real-time. If you get confused, you can just use the Playback feature I described above to jump around and see the edits.
And from here we go much deeper. Say you want to share some recent photos on Wave, if you have a browser with Gears installed, all you have to do is drag and drop the pictures right into the Wave window. It’s worth noting that this is the one Achilles heel keeping Wave from being fully functional with the “modern” web browsers (Firefox, Chrome, Safari and Opera) without any additional add-ons. (“Modern” is Google’s passive aggressive way of calling out Microsoft’s Internet Explorer.) Google says it would like to see such functionality added to the HTML 5 standards because it really simplifies this type of sharing.
And it’s pretty damn cool. If you share pictures in a wave thread with several other people, from the moment after you drag the photos into the wave on your end, your friends can see the thumbnails of them on their screen. Everyone in the wave can collaborate to change the titles of the pictures, and you can view things like a slideshow of the images.
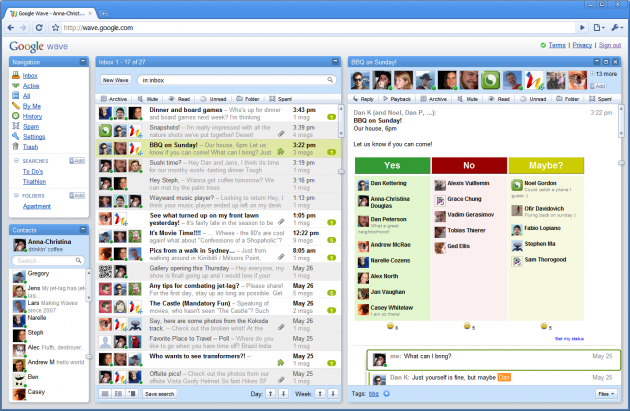
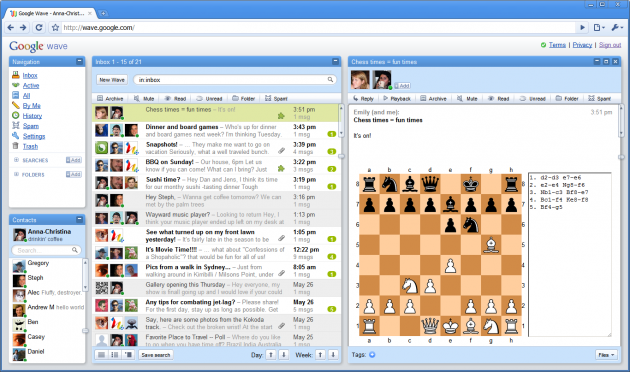
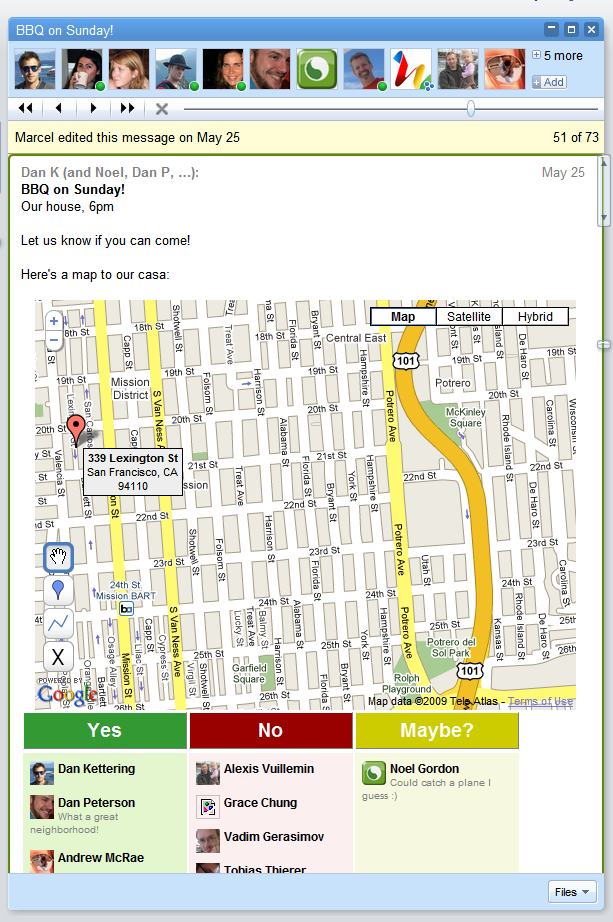
But pictures are just the beginning. Other example of things you can share in Wave include Google Maps (that you can edit), games, event invitations, and more. And those are just the examples the Wave team itself has thought of. Which brings us to the next point of Wave.
Wave As Web Communication
Google isn’t just thinking of Wave as another web app that it creates and you use on one site — it wants you to be able to use it across all sites on the web. Say, for example, you have a blog. As a post, you could share a wave with the public and allow others to see what you and the other people in your wave are doing. And these visitors to your blog could even join in as well right from your blog, and all the information would be placed right into the original wave.
This could work a few ways. Either you could enable anonymous collaboration on the wave on your site, offer users the ability to sign-in with a certain method you already have on your site, like a comment user name, or they could sign in and interact with their Wave/Google name. We asked about using something like Facebook Connect as a method by which you could edit a wave, and though Lars Rasmussen said they hadn’t yet worked on anything specifically for such functionality, they are very much thinking about it — though you can be sure that Google would prefer Friend Connect.
Waves can also be published as their own entities on the web. This would make them and their content indexable by Google’s bots. But the Wave team is careful to note that if something is published to the public on the web, there’s a big indicator of that within the wave that you may see in your main Wave pane.
And it’s not just blogs that Google wants Wave on, it’s pretty much any type of site you can imagine. And for a lot of different uses. For example, plenty of companies user some type of management system for communication beyond email or IM. We use Yammer, and when I was with VentureBeat, we used a FriendFeed private room. Yammer is good but it is just basically Twitter on your own system. The FriendFeed room is much more dynamic, but FriendFeed hosts that. Wave could offer the best of both worlds, and they’re all for companies or even individuals hosting Waves on their own servers.
That’s one of the keys to this entire idea. Google doesn’t want Wave to be another one of its apps, it wants Wave to be a communication platform that it may have started, but flourishes all over the web in a bunch of different places. Which brings up the next point.
Developers, Developers, Developers
Gundotra, who used to work for Microsoft, cited Bill Gates’ early insistence on having a robust developer community as one of the keys to the success of Windows. (And we all know what current CEO Steve Ballmer thinks about developers.) That same emphasis on developers is helping newer platforms like Android and the iPhone grow. And if Wave is to be successful, the entire team knows it will once again be because of developers.
While the Rasmussen brothers and Hannon, along with some 50 developers now working on the project at Google have built a very intriguing framework, it is just a taste of the potential of Wave if the development community embraces it. On Friday, Google will open Wave’s APIs to developers to let them have at it. The hope is that in short order, there will be a ton of gadgets, extensions, mash-ups and interesting sites all built around the Wave concept.
The idea is to make the system as open for adoption as possible. The team wants to see Waves created by someone communicating with Waves created by someone else. “We want it to be an open system like email. We want other services to build Wave services even in competition with Google,” Lars Rasmussen told us.
And with that in mind, Google plans to open source Wave. This will be the third phase of Google Wave. The first is Google Wave, the product, which Google creates, works on and eventually releases to the public as a web app. The second is Google Wave, the platform, which we outlined above as a system in place for developers to get involved in and create things for. But the third aspect is Google Wave, the protocol, which is its existence as a web communication platform. Find out more at the Waveprotocol.org site.
Because it will be open sourced (as Google gets it ready for a public release), it won’t be just Google that is in charge of what it becomes. As it has been doing with Android, it will largely be the development community that dictates where it goes. Or, at least, that’s the hope.
A New Web
So, if you’ve read this far, you’re probably thinking that Wave either sounds great or you’re confused as to what it exactly is. It really is one of those products that you have to see in action to understand. Unfortunately, unless you’re a developer, you’re not going to be able to see it right away. As we noted at the beginning, Wave is still in its early stages, but Google sees enough promise in it that it wants to get the developer community involved as early as possible — and that’s why we’re seeing it launch at Google I/O.
It’s also important to note that Wave is very much centered around the key fundamentals Google is focusing on with HTML 5: The canvas element, the video element, geolocation, App Cache and Database and Web Workers. You can read more about those on O’Reilly Radar or in our live coverage from yesterday, but one of the keys for Wave will be the Web Workers. This capability allows you to run background processes outside of the browser so it doesn’t slow to a crawl which running very rich apps — which Wave is.
Web Workers helps turns the browser into a more full-fledged launch pad for the next generation of web apps. That was the main point of yesterday’s keynote and today’s provides the best example thus far of one of these new-style apps in Wave.
It’s a really interesting concept, one that you really do need to see in action. It’s ambitious as hell — which we love — but that also leaves it open to the possibility of it falling on its face. But that’s how great products are born. And the potential reward is huge if Google has its way as the ringleader of the complete transition to our digital lives on the web.
Update: We’re sitting in the day 2 Google I/O keynote where the team is showing off Google Wave. There are a number of impressive features that we didn’t even go into (yes, there’s that much to this). One of my favorites is that not only is search real-time in Wave, but it’s really live. For example, if you remove an ‘e’ from “Here” it will disappear from the results for that word. Likewise, if you add the “e” back on, it will pop up again — instantaneously.
Another great feature is the advanced spell checker that not only looks through a dictionary for spelling, but looks for context in your sentence. It’s crazy to think that this could work, but it does as they’re showing it off.
And yes, Wave will work with Twitter. The team itself created a gadget for it that they call “Twave” that brings in tweets from your stream, complete with your contacts’ Twitter icons. You can respond to these tweets from within Wave and they will go back to your Twitter stream. But the best feature is Twave’s search feature which scans Twitter in real time and updates live when new results come in. You can use this to track anything you want in real-time.
Now the team is showing off a wave that can translate to other languages in real-time. Again, impressive.
The demo at Google I/O has just ended to huge standing ovation. If today is any indication, this is going to be big.
Update 2: And here’s an interview we recorded with the creators of Google Wave. Hear them explain the product in their own words.
Update 3: And here’s our coverage of the post-keynote press Q&A session.
Update 4: And finally, here’s a video of the full demo from I/O today. You’ll want to watch this if you’re interested in Wave.