Adobe today launched version 3.0 of its PhoneGap open source mobile app development platform. PhoneGap has long been one of the most popular tools for developers who want to write cross-platform mobile apps in HTML5, CSS and JavaScript.
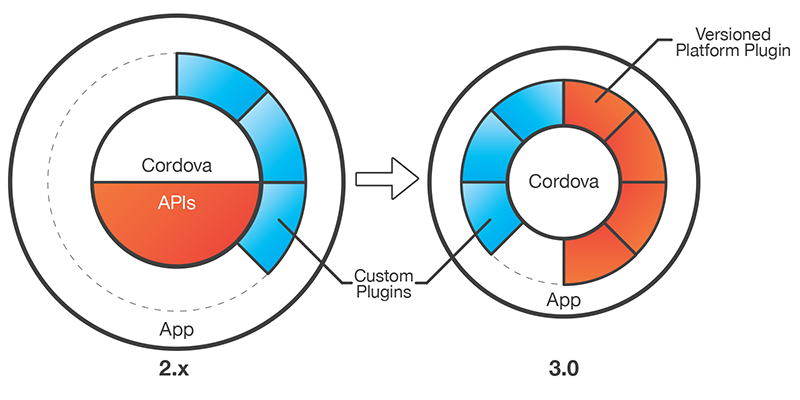
With this update, PhoneGap introduces a new plug-in architecture that, the company says, “keeps your app small and fast.” The new plug-in architecture, Adobe says, will allow developers to just include the APIs you need, and plug-ins will then be automatically installed or removed as needed.
With this release, Adobe is also adding two new APIs to its lineup: InAppBrowser for showing web pages in an app and a new Globalization API for checking a user’s locale and timezone.
Adobe has now aligned the command line tools developers can use to work with PhoneGap on different platforms. Previously, developers had to learn new vocabularies as they shifted between native platforms, but the company says that’s now mostly a thing of the past. Adobe’s tools now also integrate with PhoneGap Build — Adobe’s hosted cloud-based service for compiling PhoneGap projects — so you don’t even need to have a native platform SDK installed to compile your apps. Just a few days ago, Adobe also added support for user-submitted plug-ins to PhoneGap Build.
Looking ahead, the company says that PhoneGap will soon offer support for Firefox OS and Ubuntu. The team is also working on making the transition to iOS 7.
The Apache Cordova community did a lot of the work to make this happen. Cordova is the open source project PhoneGap is based on and Cordova also just launched version 3.0 of its framework. The two new APIs Adobe introduced today, for example, have long been part of the Cordova project and just made the jump to Adobe’s distribution now.