Google Maps is announcing a small update today that makes life a bit easier for developers who want to use the service by adding GeoJSON support to its JavaScript API.
GeoJSON is an open-source data format that has found widespread adoption in the last few years and is quickly becoming something of an informal industry standard.
The Google Maps JavaScript API currently supports a number of formats, including KML and GeoRSS, and allows developers to render data from Google Fusion Tables. GeoJSON support, however, makes it even easier to pull in geo-referenced data into maps. Developers can easily pull data from third-party sources like the USGS or Google Maps Engine and show it on their maps. All they have to do to make this work is insert a single line of code into their applications.
To make all of this work, Google has also added a new data layer to its API.
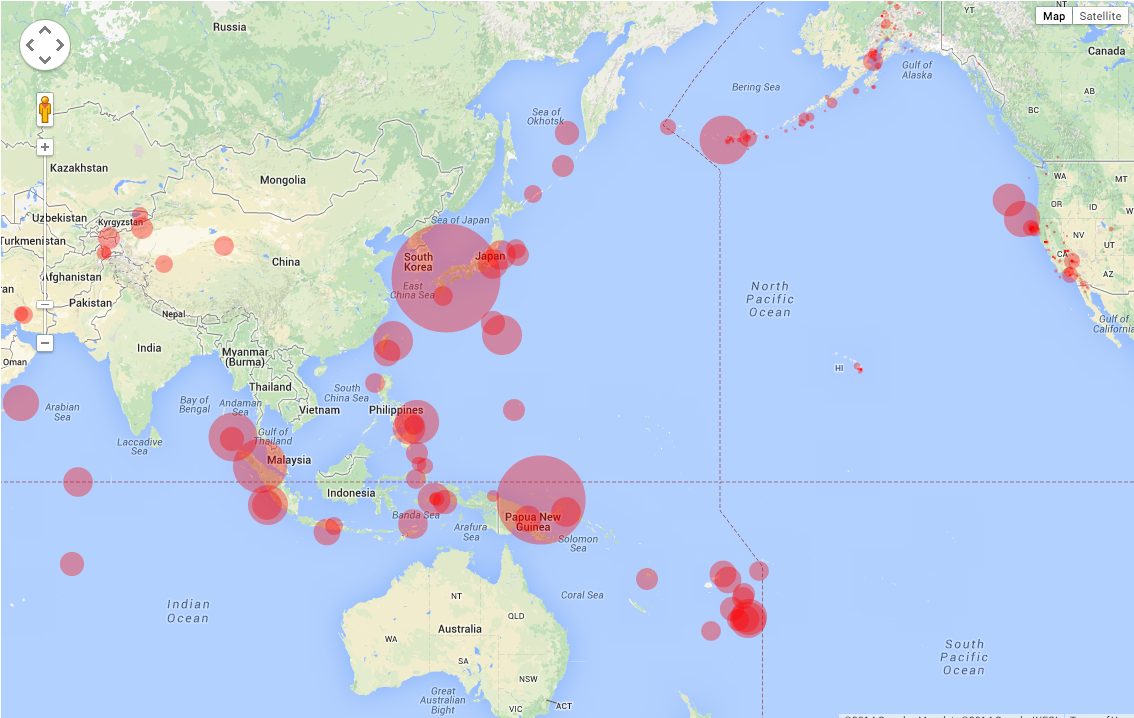
Because GeoJSON can hold information beyond just the location, developers can also add data like store hours, the current speed of a river and other information to the data layer. Thanks to this, they can then apply styling to their maps to, for example, show recent earthquakes as circles and scale them according to their magnitude. Using the new data layer, developers can then also make the map change appearance dynamically and add event handlers to allow users to interact with the data on their maps.
For the most part, this is easier than the previous methods Google offered, so chances are developers will adopt this new feature pretty quickly.