Usabilla, makers of usability testing tools for websites, is today launching a new mobile tool that lets companies test how their apps or mobile websites perform on the iPhone, iPad, iPod Touch or Android devices.
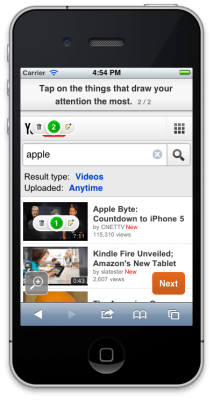
The new tool overlays questions or notes on top of the mobile app or website’s user interface, like “where would you click to filter the search results?,” for example. The testers can then tap a part of the app or mobile site’s webpage in response.
As the testing takes place, Usabilla’s mobile web UX (user experience) tool collects the aggregated feedback from the participants, analyzes it, and presents it to the site’s designers using charts and heatmaps.
To set up the tests, designers and developers must either provide the mobile URL or a screenshot of the mobile app. It does not support live app testing, however. But the tool does have a unique social feature – it lets you recruit participants to join the test by posting links to Facebook and Twitter.
You can see an example of the tool in action in the video below or take a sample test for yourself by clicking here.
Usabilla raised $1 million in funding earlier this summer, in a round led by Dutch venture fund Boralis and five undisclosed investors. The company’s customers now include Disney, Levi’s and Electronic Arts.