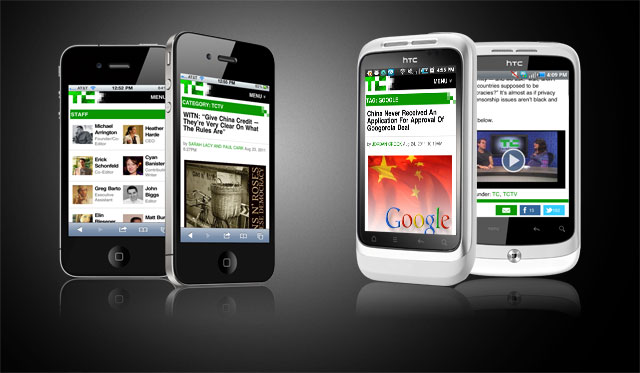
If you’ve visited TechCrunch on your mobile you know it’s been a generic experience…until now. With the introduction of our new look and snazzy/abominable logo it was time for something better: the all-new TechCrunch.com mobile site. The AOL Mobile web team have done a great job adapting our desktop experience for a plethora of small screens. And when I say a plethora I’m not kidding: iPhone and Android (of course) but also BlackBerry, webOS and feature phones.
It’s lean, it’s mean, it’s a no-nonsense TechCrunch in your pocket. But it’s also the complete experience: not just articles but video, comments, and more. Tap the menu button to get at categories and hot topics. It’s perfect for getting your fix of tech news while waiting for the train.
Thanks to Sharon Kasimow and Pete Ferrara (Product); David Robinson, Monirom Southakaoumar, and Aaron Martin (Design); Umesh Rao and Ravi Pasala (Dev Leads); Mary Li (QA); and Steven Meijer (Project Manager) for their hard work in making this happen.
You can check it out simply by visiting TechCrunch.com on your mobile device (or hit it directly at m.beta.techcrunch.com). And stay tuned: the team tells me there’s more to come, including apps for smartphones and tablets.