Adobe today launched the first public preview of its new Experience Design CC tool, which was previously known as Project Comet.
Experience Design CC is the company’s first tool that is purpose-built for user experience (UX) designers. It takes what Adobe has learned from working with UX designers who currently use its tools like Illustrator, Photoshop and others and distills it into a single product that aims to make designers more productive.
As Andrew Shorten, Adobe’s director of product management for Experience Design CC, told me, the company started this project about 18 months ago. “We began to see challenges with combining established tools like Photoshop,” he said, and noted how the company’s research found lots of gaps in the standard workflow for UX designers. Specifically, the fact that they often had to use multiple tools that didn’t necessarily talk to each other meant that every time designers wanted to change something in their mockups, they had to go back and change it manually (and maybe numerous times to account for different screen sizes).
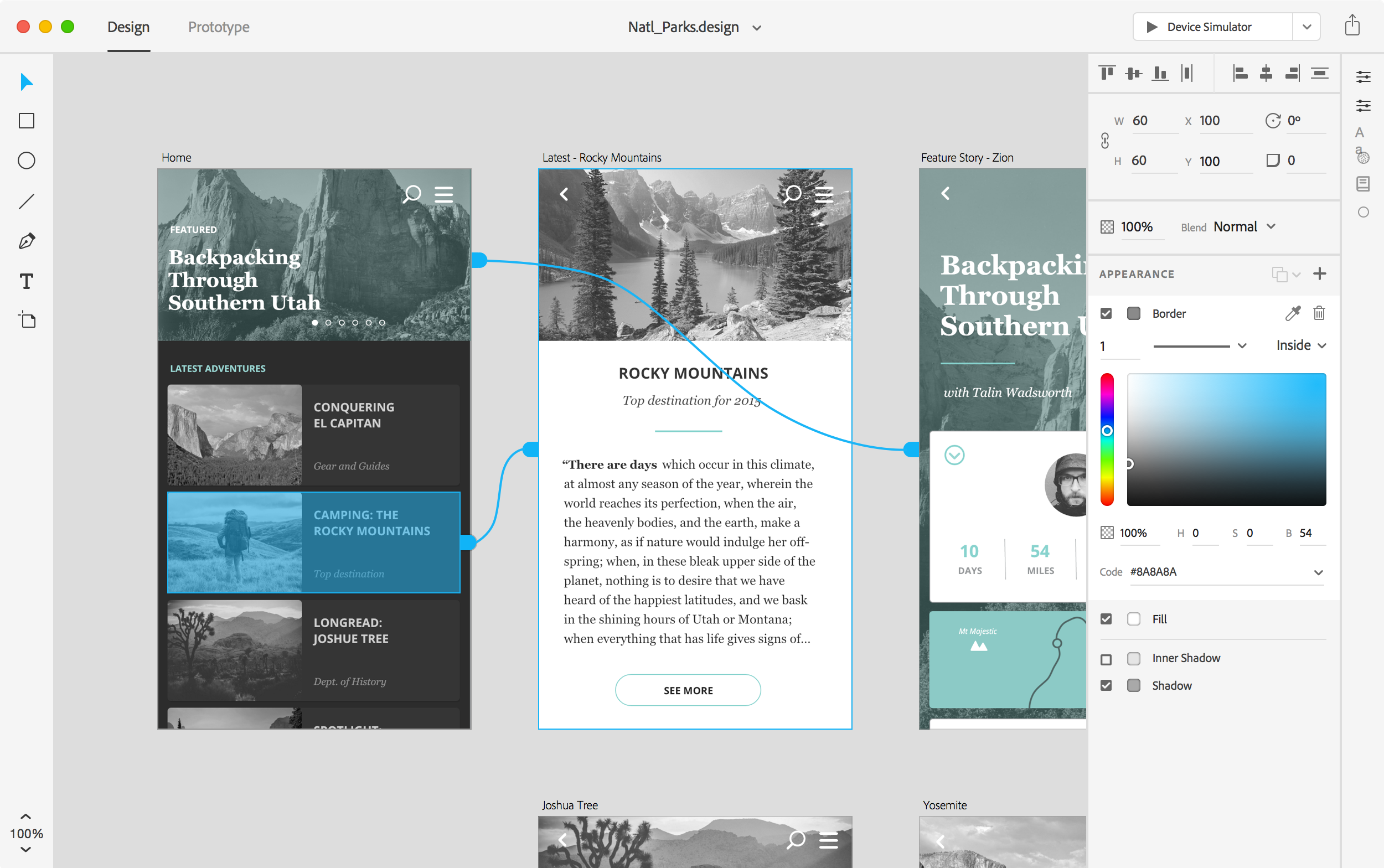
With this new tool, designers can quickly change back and forth between the artboards designers create in the “design” mode and the prototype mode.
Any changes they make in the design mode (an updated icon, text, etc.) are automatically reflected in the prototype mode, which makes it easy to define interactive hotspots and transitions that make a mockup come to life. Say you want a “read more” button on a mobile homepage to connect to an article; all you have to do is define the hotspot and drag a line to the mockup of the article page.
http://gfycat.com/MealyFatherlyAsiaticgreaterfreshwaterclam
The design mode features a number of basic drawing and text editing tools, but the main focus is obviously on laying out the different elements of a given page.
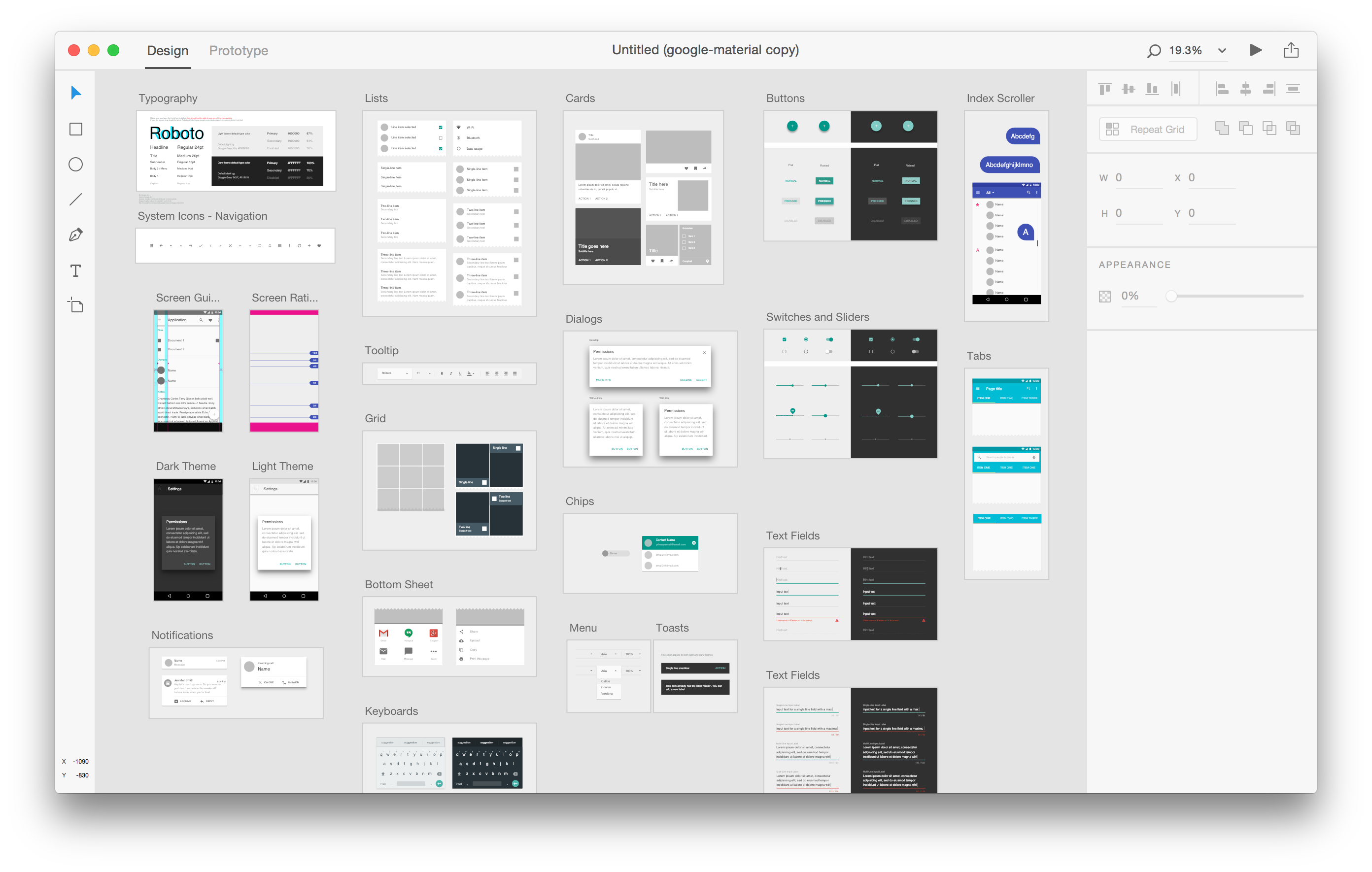
To help designers get started, Adobe added UI kits with the standard widgets for designing apps in iOS and Windows, as well as for apps that follow Google’s Material Design guidelines.
A feature that will likely save designers more time than any other in Experience Design CC is probably the “repeat grid tool.” With this, you can define an area on the page (maybe a post on the homepage) and repeat it a couple of times down the page. Typically, this would involve lots of copying and pasting, but with this new tool it only takes a few clicks.
One feature the team hasn’t built into the tool yet, though, is support for responsive designs, but Shorten tells me that’s on the roadmap.
As Shorten stressed, the team also focused on making it very easy to share artboards and prototypes with others. Uploading a prototype to the web takes a single click. The tool then gives you a link you can share with others. And if this is a mobile app, you can also easily use this to try a new design on a phone or tablet, too.
The preview of Adobe Experience Design CC is now available for free to anybody with an Adobe account (even if you are not a paying Creative Cloud user). In a somewhat unusual move, though, the team decided to only make this first preview available for OS X users. Shorten tells me a Windows version is in the works.
For now, the new tool doesn’t integrate other Adobe services like CC libraries and Adobe Stock, but that’s coming soon. Also coming soon, designers will be able to immediately preview their edits on connected mobile devices.
Adobe promises a monthly update cadence, so chances are the company will add these missing features pretty soon. Adobe’s annual MAX conference is scheduled for early November; I’d wager a guess that we’ll see the general availability of Experience Design CC then.

































Comment