Sometimes multiple apps adopt similar ideas and designs as part of some peculiar cultural zeitgeist. But things get murkier when ideas become shared and adopted by long-time friends riffing on similar concepts.
That appears to be what happened to Kevin Rose and Danny Trinh, who built separate photo-sharing apps that ended up looking eerily similar.
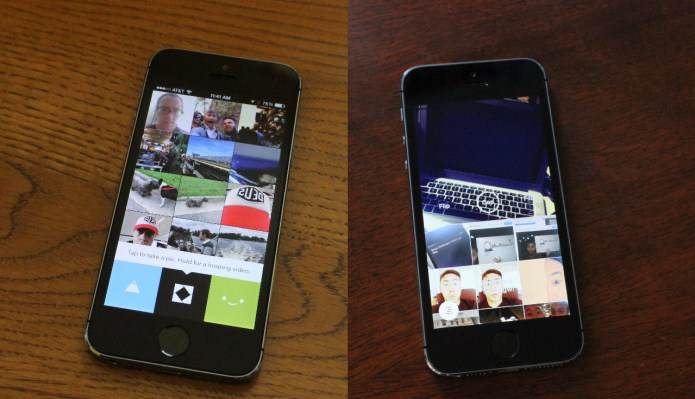
On September 4, former Digg and Path designer Trinh introduced a new photo-sharing app called Cap, which featured a three-tiled grid of small photos that disappeared after 24 hours.
A week later, serial entrepreneur and investor Rose launched the first app in what he believed would be a series of projects from his new company North. Called Tiiny, its defining characteristic was a grid of ephemeral photos and looping videos that are broadcast to one’s followers.
It didn’t take long for some to notice the similarities. And as one would guess, the fact that those apps shared some common elements was not entirely a coincidence.
Rose and Trinh have known each other for years, after all. After being a huge fan of Digg during high school, Trinh moved to San Francisco and joined Rose’s startup as an intern at the age of 17. And when Trinh decided to found his own company, Rose became not just a mentor, but also an investor and adviser.
According to multiple people familiar with the situation, it was Rose’s advice that led Trinh to integrate the grid interface into Cap. And while Rose didn’t know it at the time, the feature was added before he embarked on building it into his own app Tiiny.
We’ve spoken with both Rose and Trinh about the evolution of their apps, as well as a few other people familiar with their development. None of those people wanted to be directly quoted for this article, but in talking with them we’ve been able to piece together how the two apps came to be, and also how they came to be so similar.
From Free To Cap
After six years spent working with people like Rose at Digg and Dave Morin at Path, last fall Trinh decided to start a company of his own.
He was interested in building a location-sharing app called Free that would make it easier for people to alert friends when they were open to hang out. He raised a modest amount of funding from a group of investors that included Rose and set out to work on the first version of his app.
Trinh and his co-founders traveled to Austin to work on the app without the distractions of San Francisco, and after a few months they had an initial prototype built. Unfortunately, feedback from the small number of users who saw it in March showed that the app needed a lot of work.
 At the same time, there were some elements from that build which got people excited, Rose included. One of those features was a small, always-on thumbnail of what appeared in the front-facing camera, along with a mechanism that enabled users to hold the capture button down to create a short looping video. Taking that kernel of an idea, Trinh set Free aside for a bit and began building what would later become Cap.
At the same time, there were some elements from that build which got people excited, Rose included. One of those features was a small, always-on thumbnail of what appeared in the front-facing camera, along with a mechanism that enabled users to hold the capture button down to create a short looping video. Taking that kernel of an idea, Trinh set Free aside for a bit and began building what would later become Cap.
In early July, Rose saw a version of the new photo- and video-sharing app and advised Trinh to work on it instead of Free. He suggested adding a follower model to the app so users could broadcast their images and looping videos out to friends, an idea Trinh later adopted.
About a week after that, Rose and Trinh were at a bar with several other friends and riffing on ideas about how to improve the product. Rose suggested the addition of a grid display of Cap’s images and looping videos, which Trinh incorporated into Cap. It would also be an element that Rose would incorporate into his first project for North.
From Tiny To Tiiny
In mid-August, Rose announced he was going part-time at Google Ventures to focus on his own startup, North. While it wasn’t until then that he made the move official, Rose had been thinking about what he wanted to build for months beforehand.
The concept behind North was to rapidly prototype and build a series of projects with help from friends and people he knew in the industry. They would release an app, see if it stuck, and then move onto the next project.
Rose had originally planned to work on a blogging platform called Tiny for his first project, but decided to build a new type of photo-sharing app instead. The idea behind it came from playing with the Instagram tag page several months earlier, and being able to skim through multiple images quickly.

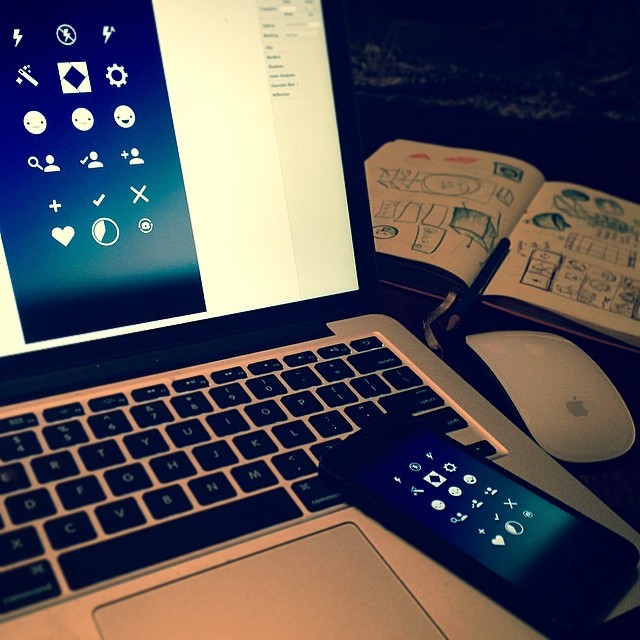
Early mockups of Tiiny icons, courtesy of Marc Hemeon’s Instagram account
It had the same grid design element he had suggested for Cap, but Trinh wasn’t the only one to get that advice. Rose had also suggested the feature to other founders he worked with, including Cluster founder Brendan Mulligan. At the time Rose started working on Tiiny, however, he hadn’t seen anyone successfully implement it, and so decided to build it himself.
Tiiny would also come to incorporate the “hold to create a silent looping video” mechanism that had been a part of the earliest version of Free, and the core piece Trinh had broken out from that app to build Cap.
Soon after announcing his departure from Google Ventures, Rose told Trinh he was working on a photo-sharing app. Rose said he realized the two would have some overlap, and told Trinh he didn’t want him to think he was looking at his ideas. Trinh said not to worry, that he hadn’t hit the mark yet with Cap or Free so there wasn’t much to be protective of.
That said, Rose didn’t know Trinh had implemented the grid element he was working on with Tiiny until after he and North co-founder Marc Hemeon had finished their design sprint. And Trinh didn’t realize Tiiny would have a video-capture feature that was similar to what he had built into Cap and Free.
Neither had known just how much overlap there would be between the apps. Cap and Tiiny were like two very similar-looking ships passing in the night.
The Feature Divide
At that point, Rose and Trinh had figured out they were building apps with some very similar design elements. Both Cap and Tiiny contained the same “hold to record video” gesture that was in the earliest version of Free, and each had a similar grid display of small images that disappeared after 24 hours. They also contained the same asymmetrical, Twitter-like model for broadcasting media out to followers.
But that is where the apps diverge. Tiiny’s preview screen for images and videos users send is, well, tiny — while Cap displays a full-size preview of what it will capture. While Tiiny keeps all images and videos in the grid, media on Cap can be tapped into to see more details.
Cap enables users overlay filters and emoji over its images, while Tiiny focuses specifically on the content users capture with their camera.
Fundamentally, the two apps also differ on the importance of how like counts are taken into account for media shared. Rose’s Tiiny has a sort of leaderboard showing the most popular images and videos shared at any given time.
For Trinh, however, it was important to keep like counts private. He wanted individual users to know when their followers had liked a “Cap,” but didn’t want that number to be shared. That was important because he didn’t want the app to devolve into the same type of “success theater” that had taken over apps like Instagram or Path.
Despite those differences, it was difficult not to look at both apps at a glance and see common elements that defined them.
Danny and I… [are] trying more or less two different takes on a similar idea. No drama, just ideas in the same playground. Kevin Rose
As early builds of Cap and Tiiny began to be distributed to beta users, mutual friends of Rose and Trinh noted the similarities between the two. After some early beta users of Tiiny asked about it, Rose sent a message to all acknowledging the similarities.
He wrote, “Danny and I have been brainstorming ideas for months, we’re trying more or less two different takes on a similar idea. No drama, just ideas in the same playground. I hope you’ll try them both. :)”
That was mostly true, but behind the scenes there was some discussion between the two about how to move forward. Neither wanted to be seen as having copied the other’s idea, but both were planning to move on with launch.
In some ways that commitment was due more to future product plans than to the apps each were currently working on. It’s North’s model to build and launch a new product each quarter, so Rose wasn’t betting the farm on this particular app. And while Trinh wanted to create a version of Cap that was as complete as possible, he had also been reworking his original idea for Free.
That’s one of the reasons Trinh chose to quietly release Cap in beta by listing it on Product Hunt rather than launching with the press. Trinh’s goal, like the goal of some other startups that soft launch there, was mostly to get more initial users signed up and work out the kinks before releasing it more broadly through the Apple App Store. That day, Rose even tweeted about Cap, along with another of his Google Ventures investments.
Rose, by contrast, launched Tiiny with a full back story on Medium and press writeups. His goal was clearly to try to get as many users signed up as possible for Tiiny’s first version and to iterate on additional features over time.

Nothing Is Original
At the end of the day, no one truly owns the grid design element. After all, both Rose and Trinh ultimately ended up borrowing it from Instagram and it’s been used in other apps, like TapTalk.
The same might be said for the “hold to record video” feature, which has been featured in apps like SnapChat. Or, really, the ephemeral nature of both Cap and Tiiny’s images, which disappear after 24 hours. Each element has its roots in previously released apps.
Everything is derivative, nothing is truly original.
It’s in how those elements are pieced together that makes an application unique, however, and it’s the design and user experience that largely define how popular apps may turn out. On that front, it’s too early to tell how each will fare, although Rose’s broader release certainly has helped gain some early popularity.
Both Rose and Trinh have plans for other products beyond what each have introduced thus far, so neither is counting on this take on photo-sharing as their so-called killer app. But in the meantime, it will be interesting to see how users respond to each take on sharing and viewing a grid of tiny, ephemeral photos and videos.
After all, you never know what design tweak or UI flow will end up being the difference between an Instagram and a PicPlz.
Addendum: After publishing this post, some people have suggested the larger issue is not that the apps ended up being so similar, but that Kevin Rose has built a product which competes against a company he invested in as a VC at Google Ventures.
Cap wasn’t Trinh’s focus at the time Rose invested, but as he knew that it was in the works when he began working on Tiiny, it could represent a possible conflict of interest for Rose and for Google Ventures itself. As Cap shareholders, that conflict would violate a fiduciary responsibility, which is the strictest standard in U.S. law.