Adobe is launching the latest update for Photoshop CC today. Besides numerous smaller feature additions, this new version adds a tool called “Adobe Generator” that is, among other things, deeply integrated with Edge Reflow, the company’s tools for creating responsive web designs. Using Generator, which is also available as an open source tool, designers can now easily take assets from Photoshop – and even complete websites they mocked up in Adobe’s flagship tool – and turn them into responsive sites. Any changes in Photoshop are automatically synced to Reflow in real-time.
Adobe product manager of digital imaging Stephen Nielson and senior product manager for Web Platform and Authoring Jacob Surber noted during a press event today that it’s still very common for designers to use Photoshop to mock up a site and then export these assets piece by piece to turn them into real websites. If anything changes, the whole process repeats itself.
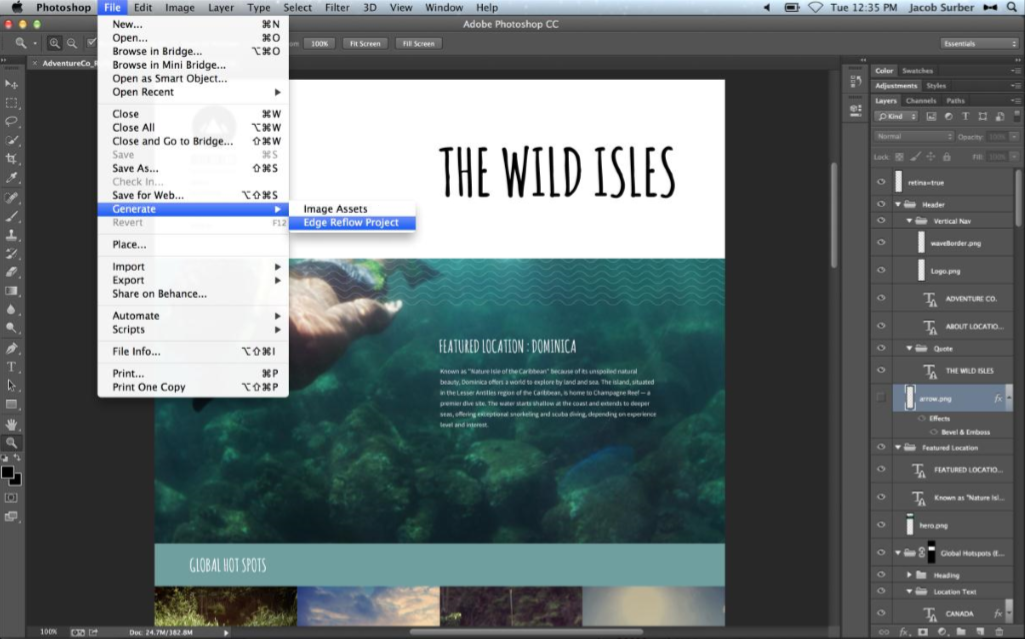
With Generator, all the designers have to do is give the assets they want to export a new name that ends with a common image file format like .png or .jpg and the assets are automatically generated and saved for further use. Users can even add more complex commands into these filenames to create a larger version of the graphic or multiple versions, for example (this should come especially handy for sites that want to create multiple assets for use on low- and high-res displays). Every update in Photoshop is then automatically reflected in the file, too.
The Reflow integration, though, is even more useful, as it takes all of the assets in a given file and then automatically builds a Reflow project from them. The tool brings any text from Photoshop over as editable text, places all of the assets on the page and ensures that they are relatively positioned and then builds the hierarchy on the page. In the demo Adobe showed, this obviously worked flawlessly. For extremely complex designs, things may not quite go as smoothly, but it’s hard not to look at this tool and consider how it will make life quite a bit easier for designers who use this Photoshop mock-up to web design workflow.
One thing Adobe stressed during its briefing was that Generator is meant to be a platform. The tool already offers a number of APIs for developers to create their own workflows with JavaScript, for example.
Generator is obviously the highlight of today’s launch. Other improvements in today’s release include increased stability when saving files to network locations, color-range improvements, 32-bit image support for a number of filters and numerous other smaller improvements.
This update is available now for all Adobe Creative Cloud members (both for those who subscribe to the complete suite and those who just subscribe to Photoshop). The open-source version of Generator is also now available on Adobe’s GitHub page.