GitHub is rolling out a major redesign over the next few days with the intent of putting more emphasis on content, speed and interactivity.
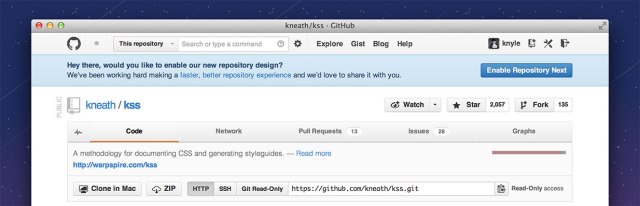
A year in the making, the new redesign is meant to be optimized for how people interact with GitHub on a daily basis. It will roll out over the next few days. Within a few weeks, every GitHub user will see this as its interface:
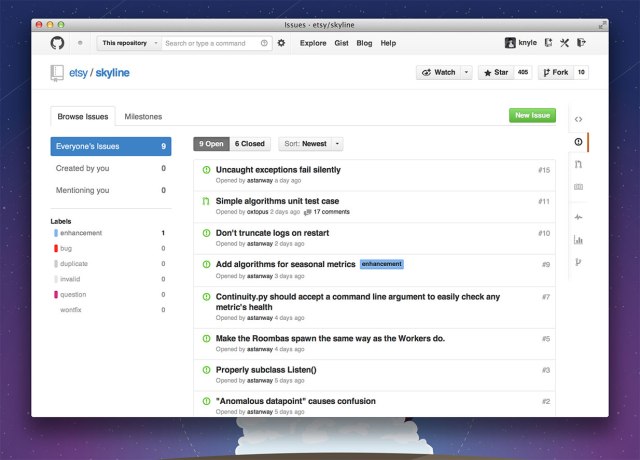
A user clicking on notification emails will get an interface that is less cluttered than what GitHub had before with a focus on icon-based navigation.
The goal, in every respect, is to make the code more accessible. The company has optimized the design for scanning and reading code. Icons are replacing text for developers to get thumbnail views of their repositories.
In terms of speed, GitHub says for most projects on typical connections it has reduced the navigation speed from one second to 300 milliseconds. The blog states it has done this by focusing on pjax and bettering its caching to reduce page load times.
GitHub gets pegged for latency issues, so the update is a welcome one. The design is what makes GitHub different. The company puts an emphasis on interaction design. It was the first to abstract Git, making it accessible for use on the web. This redesign follows those original roots.