This morning during its Create the Web event in San Francisco, Adobe officially launched its set of HTML5, CSS3 and JavaScript-focused Edge Tools & Services offering for designers and developers. This suite of tools includes some existing Edge-branded tools like Edge Animate (previously known as Edge Preview), which is now available in a 1.0 version, as well as a number of tools that weren’t previously part of the Edge brand. The open source code editor Brackets, for example, will now be part of Edge Tools under the name Edge Code, and the inspection and preview tool Shadow will now be known as Edge Inspect. Adobe is also showing a sneak peek of one new tool today, a responsive web design tool called Edge Reflow, which will be available as a preview next year.
Edge, says Adobe, is now the company’s “key brand for tools and services that can create beautiful, mobile-ready content and apps with HTML, CSS, and JavaScript for delivery to modern browsers and mobile devices.”
 Also part of this suite are Typekit, Adobe’s paid service for giving designers and developers hosted access to fonts, as well as a new service called Edge Web Fonts, a free web font service for using open source fonts on websites and in apps.
Also part of this suite are Typekit, Adobe’s paid service for giving designers and developers hosted access to fonts, as well as a new service called Edge Web Fonts, a free web font service for using open source fonts on websites and in apps.
PhoneGap Build, the company’s service for packing mobile apps built in HTML, CSS, and JavaScript to run just like native apps on smartphones, is also part of the Edge Tools & Services package. With today’s announcement, Adobe is also launching version 1.0 of PhoneGap Build.
Edge Animate will normally be priced at $499 as a standalone product (or for $14.99/month as a standalone subscription), but the company is currently making it available for free with a perpetual license for anybody who signs up for Adobe’s free Creative Cloud Starter Plan/Trial. During its preview and beta phase, Adobe tells me, Edge Animate saw about 500,000 downloads.
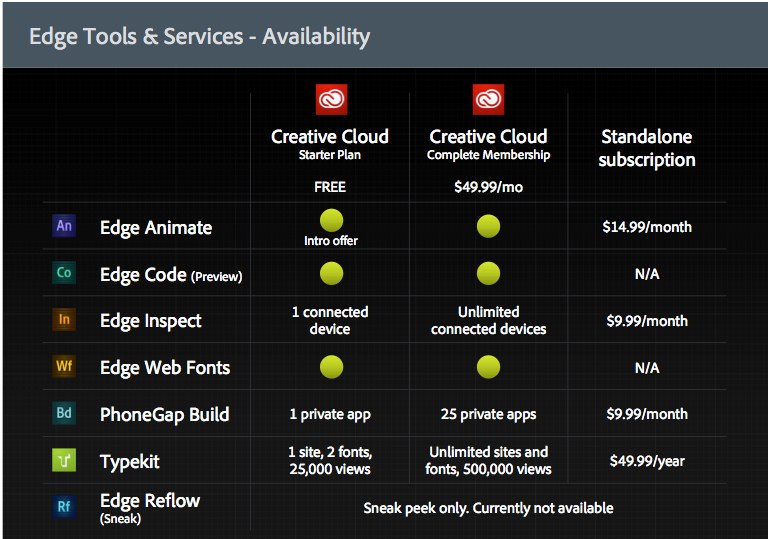
Here is a full breakdown of the pricing plans for Edge Tools & Service, which will obviously also be part of Adobe’s paid Creative Cloud service:
In Adobe’s view, as Heidi Voltmer told me during an interview last week, there has been a bit of a shift in the industry lately as more designers now need (or want) to code and as developers have started to care more about design. Because of this, more designers and developers are now looking for task-focused tools to code and design. The tools, the company notes, were built “for web designers who code and web developers who value design.” The tools, as Voltmer told me, are meant to cover the full gamut of the creative process from design to layout and development. She also stressed that there is no need for developers to use all of the tools and that every single one could be swapped out for a third-party tool, as well.
Adobe is making these announcements at the first stop of its Create the Web tour this morning. You can follow the live stream of the keynote hosted by the company’s CTO Kevin Lynch here.