
Google is on a mission to make the Web faster. One thing that slows down pageload times are fat image files. Even JPEG and PNG files can get pretty big. So Google is developing a new image format called WebP (which is a sister format to its WebM project for videos).
The key to making image files on the Web smaller without losing sharpness is better compression of the original file. Today, Google announced via the Chromium blog that the compression algorithms for WebP just got better and that they can even handle different parts of an image separately so that parts of it can be displayed without waiting for the entire image to be compressed and decompressed.
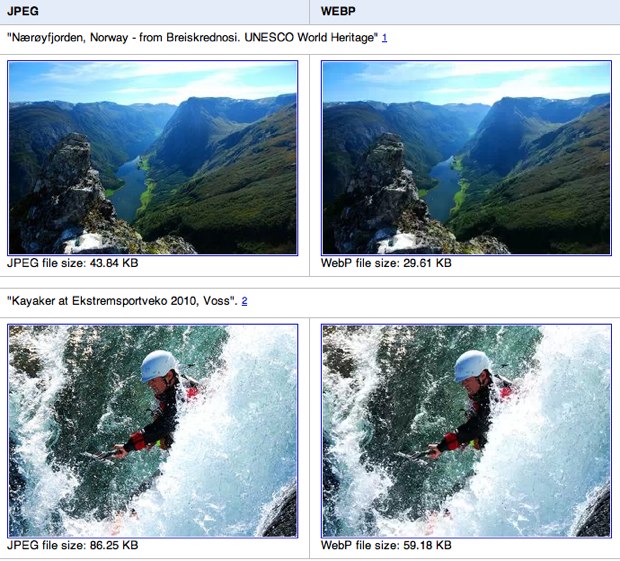
The images above, for instance, are from this gallery comparing JPEG to WebP. The WebP images are significantly smaller, but look just as sharp. Can you tell the difference? Unfortunately, WebP is only supported in Chrome and Opera browsers. Google products such as Gmail, Picassa Web albums, and Google Instant Previews also support WebP. But other than Opera, it’s pretty much an all-Google affair.
Websites aren’t going to start using WebP images just for Google Chrome visitors. But if it does speed things up without reducing the quality of images, other browsers will start supporting it as well or else be left behind.